Working with the TestStand Simple User Interface - LabVIEW
Overview
- Opening and executing sequence files
- Viewing the status of running executions
- Breaking and terminating executions
- Viewing reports for completed executions
Note: This document applies to the TestStand 2014 and later simple user interface. If you are using TestStand 2013 or previous, refer to the the following document:
Working with the TestStand Simple User Interface - LabVIEW (TestStand 2013 and Previous)
Guide to the Simple User Interface
The simple user interface example is implemented using the state machine LabVIEW design pattern. This example demonstrates the following execution states. Refer to the topics below for the functional details of each state.
- Initializing
- Connecting Manager controls to Visible controls
- Configuring Callbacks to Handle TestStand Events
- Starting TestStand
- Waiting for Events
- Shutting Down
- Handling Errors
This user interface example is located in the following directory:
<TestStand Public>\UserInterfaces\Simple\LabVIEW\TestExec.llb\Top-Level VI.vi
For similar information on LabVIEW or LabWindows/CVI based implementations of the TestStand simple user interface, see the following documents:
- Working with the TestStand Simple User Interface - LabWindows/CVI
- Working with the TestStand Simple User Interface - C#.NET
Initializing
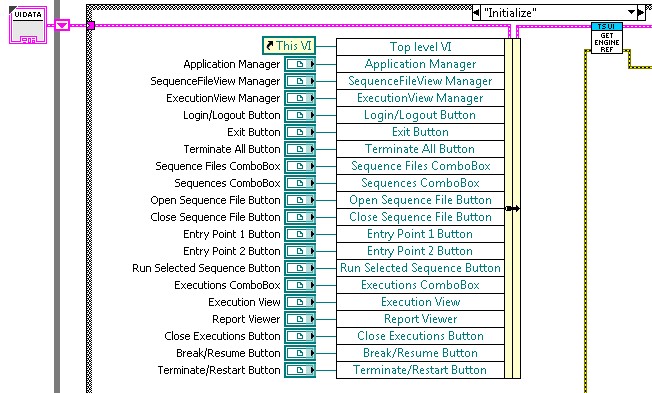
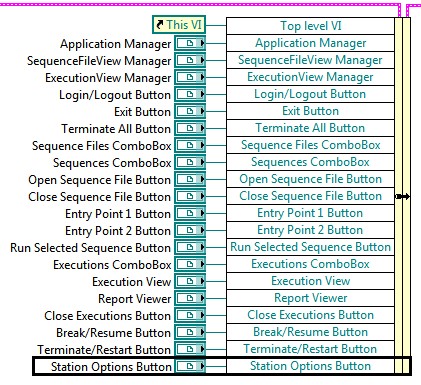
In the initialization phase of execution, references to all UI controls are stored in the UI Data cluster, shown in the figure below. This cluster is used throughout the application to access references and user interface data.
The UI Data cluster contains three types of data:
- References to the manager UI controls. These invisible controls handle many of the UI functions. Refer to the Manager UI Controls [link here] help topic for more information about these controls.
- References to the visible UI controls. These controls display TestStand information to the user but require a connection to a manager control in order to function. This connection task is implemented in the Connecting Manager controls to Visible controls execution state. Refer to the Visible UI Controls [link here] help topic for more information about the available visible controls.
- Other references. References that are used by code in the user interface, such as the TestStand Engine reference, are stored in the UI data cluster to ensure that the reference can be accessed in all parts of the UI.
Because the UI Data cluster is defined by a LabVIEW type definition, you can easily add new references to the cluster when making additions to the UI.
The initialize state also contains the TestStand - Set TestStand Application Window utility VI, which is called to ensure that any modal dialogs launched by executions run within the interface are modal to the UI window.
Connecting Manager controls to Visible controls
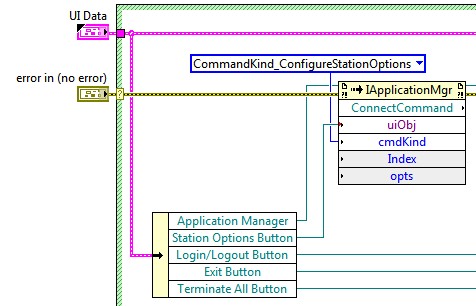
In the Configure Connections state, the manager UI controls are connected to the visible controls to specify the functionality of the visible control. Connections are created by calling a method on any of the manager controls using an Invoke node. Three subVIs contain the connections for the simple user interface example.
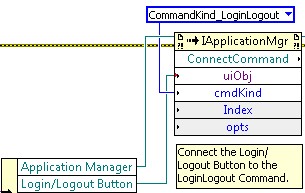
Each VI handles the connections for one of the three manager controls. For example, the UI calls the ConnectCommand method on the ApplicationManager control. A reference to the visible control is passed to the connection method as a parameter, as shown in the figure below. For more information about the available types of connections, refer to the subtopics in the Connecting Manager Controls to Visible Controls book of the TestStand Help.
When using the connect Command method, you must specify a commandKind that represents the specific command to associate with the visible control. In this case, the subVI sets the commandKind to CommandKind_LoginLogout, which gives the Login/Logout button its specific functionality. For more information about available cmdKinds, refer to the CommandKinds Enumeration [link here] help topic.
Once a visible control is connected to a manager control, no further code is necessary for the control to function.
The Table below describes the connections in the Configure Application Manager subVI:
| Visible Control Name | Connection Method | Parameters |
| Login/Logout Button | ConnectCommand | CmdKind: CommandKind_LoginLogout |
| Exit Button | ConnectCommand | CmdKind: CommandKind_Exit |
| Terminate All Button | ConnectCommand | CmdKind: CommandKind_TerminateAll |
Configuring Callbacks to Handle TestStand Events
TestStand User Interface Controls generate events to notify an application of user inputs and application events and allow a user interface to respond when application events occur.
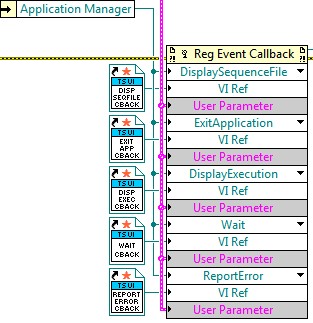
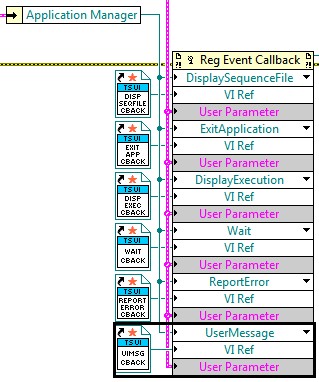
In the Register Event Callbacks state, the UI uses the Register Event Callback function to specify callback VIs to execute when specific TestStand Events occur. This node allows you to specify callback VIs that execute when a specified activeX event occurs. In the simple user interface example, each specified event is defined by the ApplicationManager control.
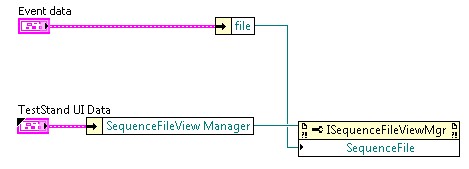
Each of the VI references points to callback VIs, which execute when the specified TestStand event occurs. These VIs update the user interface in response to these events. For example, the Display Sequence File Callback sets a newly opened sequence file to be the current sequence file. The newly opened file is displayed in the Sequence File combo box. The Event Data of the callback VI provides a reference to the newly opened file. Additionally, the UI Data cluster is provided as a user parameter so that the callback VI can access any references it needs.
The simple user interface example registers the following events:
| Event Name | Event Description | Callback VI Functionality |
| DisplaySequenceFile | Occurs when a sequence file is opened directly or in response to a UIMsg_OpenWindows event TestStand sends. | Sets a newly opened sequence file to be the current sequence file. The newly opened sequence file is displayed in the Sequence File combo box . |
| ExitApplication | Occurs when the application completes the shutdown process.
| Generates the Quit Application User Event, which allows the User Interface to begin shutdown. This user event is created in the Register Event Callbacks state immediately before the Register Event Callback function.
|
| DisplayExecution | Occurs when a visible execution starts, when an execution breaks, or in response to a UIMsg_OpenWindow or a UIMsg_GotoLocation user interface message. Use the reason parameter to find out why this event was called. | Sets the current execution to be the execution in which the event is generated, typically. The Execution View control displays the execution. |
| Wait | Occurs when the application is performing lengthy tasks. | Sets the mouse cursor to the wait cursor for lengthy operations and sets it back to the default cursor when the lengthy operation completes. |
| ReportError | Occurs when an error is reported. This event notifies the application of errors that occur while the user operates connected controls. This event is also called when the ApplicationMgr.RaiseError event is called. | Reports Errors Generated by TestStand in a dialog. |
For more information about using the Register Event Callback function to handle TestStand events, refer to the Handling Events [link here] help topic.
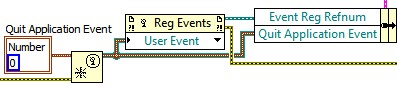
Before registering the event callbacks, the UI creates a LabVIEW User event, which is used to properly shut down the UI:
This user event is generated in the callback for the ExitApplication event and is handled by the event structure in the Handle Events case. Using a LabVIEW user event allows an event structure to handle TestStand events. For more information about LabVIEW user events, refer to the LabVIEW help.
Starting the application
In the Start Application state, the ApplicationManager calls the start method, which initializes the TestStand engine and starts the user interface. At this point, all visible controls have been connected to manager controls, and TestStand events have been registered to callback VIs. After TestStand has started, the remainder of the user interface execution moves to the Handle Events state.
Waiting for Events
Most of the user interface execution occurs in the Handle Events state. In this state, the user interface waits for LabVIEW events to occur and processes the using an event structure. Because the controls on the user interface are TestStand UI controls, the events that these controls generate are handled by TestStand manager controls, rather than LabVIEW.
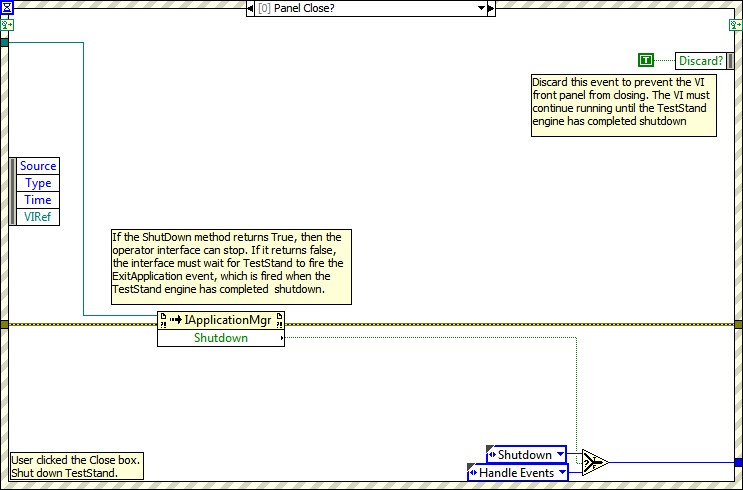
This event structure handles two LabVIEW events, both pertaining to shutting down the engine. For example, closing the user interface generates the “Panel Close?” event. The code for this event case is shown below. This event case calls the ApplicationManager Shutdown method, which starts the shutdown process. If the method returns a value of “True,” the TestStand engine has completed shutdown and the shutdown case can execute. Otherwise, the user interface must continue to handle events until the Quit Application Event user event is generated.
Note: TestStand discards the event to prevent the UI from closing until shutdown is complete and all references are closed.
The table below describes the two LabVIEW events handled by this event structure:
| Event Name | Event Description | Functionality when the event occurs |
| Panel Close? | Occurs when the user tries to interactively close the front panel on a VI by selecting the Close item in the File menu or by clicking the close glyph on the window border.
| Calling the ApplicationManager Shutdown method starts the shutdown process. If the method returns a value of “True,” the TestStand engine has completed shutdown and the shutdown case can execute. Note: TestStand discards the event to prevent the UI from closing until shutdown is complete and all references are closed. |
| <Quit Application Event>: User Event | Occurs when the Quit Application event calls the Generate event function. This function is called in the Shutdown event callback, indicating that TestStand has completed shutdown. | The TestStand engine has completed shutdown, so the shutdown case can now execute. |
Shutting Down
Calling the ApplicationManager Shutdown method starts the shutdown process. If the method returns a value of “True,” the TestStand engine has completed shutdown and the shutdown case can execute. Otherwise, the UI continues handling events until the Quit Application Event User event is generated, which indicates that the engine has been shut down.
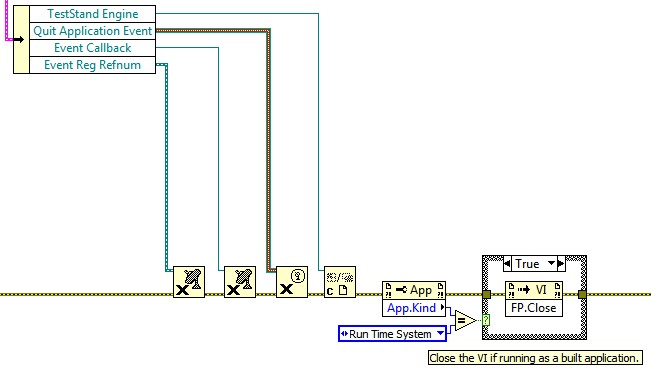
Once the TestStand engine has completed shutdown, the Shutdown state closes all references before the user interface closes, as shown below.
The following operations occur in the shutdown case:
Error Handling
After each state, the Check for Errors VI checks the error wire to ensure that no errors have occurred. If an error is present, the VI sets the next execution state to the Handle Errors state to handle the error. In this state, the error is displayed to the user in a dialog. After the user dismisses the error, one of the following behaviors occurs:
- If the TestStand engine has not started, shutdown begins immediately.
- If the TestStand engine has been started, events continue to be handled to ensure proper shutdown.
Note that the Handle Errors state handles LabVIEW errors, which will appear on the error wire. Errors generated in the TestStand engine generate the ReportError event, which is handled in the ReportError Event Callback.
Common Customizations the Simple User Interface
Adding New TestStand Controls
You can customize the user interface by adding additional UI controls. In order to make your new controls function, you must connect them to a manager control.
To add a new control to the simple user interface, follow the steps below. In this example, you will create a new button to launch the TestStand station options window.
- Add a TestStand button control to the front panel from the TestStand palette. Refer to the Visible Controls [link here] help topic for more information about each control.
- On the Block Diagram, move the new control terminal into the initialize case.
- Modify the UI Data Type definition to include a reference to the new control.
- Create a constant for the new control by right-clicking the control and selecting Create Constant.
- Right-click the UI Data cluster and select Open Type Def.
- Copy the constant you created into the Visible Controls cluster in the UI Data type definition.
- Save the UI Data control.
- Expand the Bundle by Name structure and wire the TestStand UI control terminal to the new element terminal, as shown below.
- In the Configure Connections state, connect the new control to a manager control in the subVIs within the configure connections state, as shown below. Refer to the Connecting Visible Controls to Manager Controls [link here] help topic for more information. You can access the reference to the new control in the UI Data Cluster. Choose the configuration subVI based on the manager control used to connect the control.
Handling Additional Events
To initiate an action in response to a TestStand event, create a new callback VI by modifying the Register Event Callback function in the Register Events VI. Follow the steps below to create a new callback to handle a TestStand event. In this example, you will create a callback to handle user generated UIMessages.
- Resize the Register Event Callback function node to add an additional event.
- Wire the reference of the UI control that sends the event you want to handle to the Event input of the Register Event Callback function.
- Click the Event input terminal drop-down list to select the specific event you want to handle. Refer to the UI Controls API Reference [link here] help topic for more information about what events are available for each UI control.
- To pass custom data to the callback VI, wire the custom data source (typically the UI Data cluster) to the User Parameter input of the Register Event Callback function.
- Right-click the VI Ref input of the Register Event Callback function and select Create Callback VI from the context menu. LabVIEW creates an empty callback VI with the correct input parameters for the particular event, including an input parameter for any custom data you wired to the User Parameter input in step 3.
- Save the new callback VI. The block diagram that contains the Register Event Callback function should show a Static VI Reference node wired to the VI Ref input of the function. This node returns a strictly-typed reference to the new callback VI.
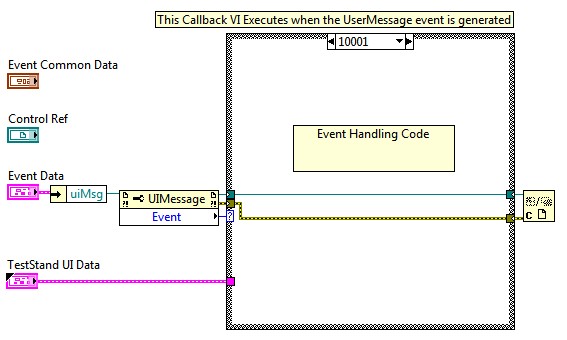
- Complete the block diagram of the callback VI to perform the operation you specify when the control generates the event. The code below shows an example of an event callback for the UserMessage event.
Adding Native Environment Controls
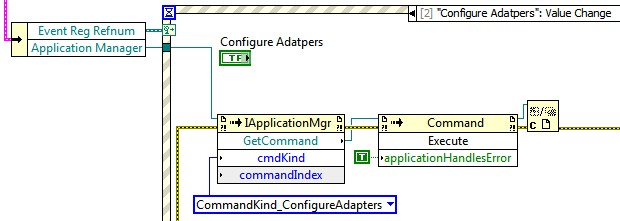
To add LabVIEW controls to the user interface, add an additional event case in the event structure to handle the event as you would in a typical LabVIEW application. Additionally, you can implement some TestStand functionality with native controls using the GetCommand and Command.Execute methods, as shown in the example below. Any of the manager controls can call the GetCommand method to access the connections created by each control.
National Instruments recommends using the Visible UI controls whenever possible to access the built-in features of these manager controls.