Programming with Canvas Controls
- Updated2023-02-21
- 6 minute(s) read
Programming with Canvas Controls
This topic describes how to complete the following tasks programmatically.
- Changing the background color
- Confining the drawing area to a specific region
- Creating a canvas control
- Deleting a canvas drawing
- Dimming objects on a canvas control
- Drawing on a canvas
- Modifying the canvas coordinate system
- Obtaining the color values of pixels
- Optimizing the performance of a canvas control
- Setting the appearance of canvas objects
Creating a Canvas Control
Use NewCtrl to create a canvas control.
int canvas;
canvas = NewCtrl (panelHandle, CTRL_CANVAS, "Canvas Control", 30, 30);
Drawing on a Canvas
You can draw a variety of shapes, text, and images on a canvas control. The following snippets illustrate what you can draw on a canvas control.
Arcs
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_FILL_COLOR, VAL_DK_RED);
CanvasDrawArc (panelHandle, PANEL_CANVAS, MakeRect (15, 20, 140, 160), 500, 1800, VAL_DRAW_INTERIOR);

Bitmaps
int bitmapID;
GetBitmapFromFile ("c:\temp\file_save.ico", &bitmapID);
CanvasDrawBitmap (panelHandle, PANEL_CANVAS, bitmapID,
VAL_ENTIRE_OBJECT, MakeRect (20, 10, 50, 50));
DiscardBitmap(bitmapID);

Lines
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_COLOR, VAL_MAGENTA);
CanvasDrawLine (panelHandle, PANEL_CANVAS, MakePoint (200, 8), MakePoint (9, 112));
The blue line is drawn using the position of the mouse.
int yCoordinate, int xCoordinate;
Point endPoint;
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_COLOR, VAL_BLUE);
GetRelativeMouseState (panelHandle, PANEL_CANVAS, &xCoordinate, &yCoordinate, NULL, NULL, NULL);
endPoint = MakePoint (xCoordinate, yCoordinate);
CanvasDrawLineTo (panelHandle, PANEL_CANVAS, endPoint);

Ovals
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_FILL_COLOR, VAL_YELLOW);
CanvasDrawOval (panelHandle, PANEL_CANVAS, MakeRect (60, 60, 90, 75), VAL_DRAW_INTERIOR);

Points
This example plots five points.
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_COLOR, VAL_BLACK);
CanvasDrawPoint (panelHandle, PANEL_CANVAS, MakePoint (7, 107));
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_COLOR, VAL_CYAN);
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_WIDTH, 15);
CanvasDrawPoint (panelHandle, PANEL_CANVAS, MakePoint (27, 10));
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_COLOR, VAL_GRAY);
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_WIDTH, 40);
CanvasDrawPoint (panelHandle, PANEL_CANVAS, MakePoint (150, 120));
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_COLOR, VAL_DK_BLUE);
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_WIDTH, 6);
CanvasDrawPoint (panelHandle, PANEL_CANVAS, MakePoint (85, 100));
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_COLOR, VAL_MAGENTA);
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_WIDTH, 20);
CanvasDrawPoint (panelHandle, PANEL_CANVAS, MakePoint (70, 30));

Polygons
Point polyPoints[5] = {{40,10}, {70, 30}, {50, 60}, {20, 80}, {30, 25}};
unsigned char checkerPat[8] = {0xAA, 0x55, 0xAA, 0x55, 0xAA, 0x55, 0xAA, 0x55};
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_COLOR, VAL_RED);
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_STYLE, VAL_DOT);
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_PATTERN, checkerPat);
CanvasDrawPoly (panelHandle, PANEL_CANVAS, 5, polyPoints, 1, VAL_DRAW_FRAME_AND_INTERIOR);

Rectangles
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PEN_FILL_COLOR, VAL_DK_GREEN);
CanvasDrawRect (panel, PANEL_CANVAS, MakeRect (100, 90, 50, 100), VAL_DRAW_FRAME_AND_INTERIOR);

Text
CanvasDrawText (panel, PANEL_CANVAS, "Hello, World", VAL_APP_META_FONT, MakeRect (10, 10, 20, 100), VAL_CENTER);

Deleting a Canvas Drawing
To delete the contents of the canvas control, call CanvasClear. When you delete the contents, the control reverts to its original background color. The third parameter of CanvasClear specifies how much of the canvas control to clear. Passing VAL_ENTIRE_OBJECT to the third parameter clears the entire canvas control.
CanvasClear (panelHandle, canvas, VAL_ENTIRE_OBJECT);
Specify a Rect structure for the third parameter to specify portions of the canvas control to clear.
CanvasClear (panelHandle, canvas, MakeRect (40, 40, 25, 25));

Confining the Drawing Area to a Specific Region
You can specify an area of the canvas control on which drawing cannot take place. The drawing functions are constrained by the area, or clipping rectangle, you define with CanvasSetClipRect. Any drawing outside the clipping rectangle is not rendered.
int clipHeight, clipWidth;
GetCtrlAttribute (panelHandle, PANEL_CANVASCLIP, ATTR_HEIGHT, &clipHeight);
GetCtrlAttribute (panelHandle, PANEL_CANVASCLIP, ATTR_WIDTH, &clipWidth);
CanvasSetClipRect (panelHandle, PANEL_CANVASCLIP, MakeRect (10, 5, 30, 30));
CanvasDrawRect (panelHandle, PANEL_CANVASNOCLIP, MakeRect (0, 0, clipHeight, clipWidth), VAL_DRAW_FRAME_AND_INTERIOR);
CanvasDrawRect (panelHandle, PANEL_CANVASCLIP, MakeRect (0, 0, clipHeight, clipWidth), VAL_DRAW_FRAME_AND_INTERIOR);

Changing the Background Color
Change the entire canvas area to a specified color:
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_PICT_BGCOLOR, VAL_GRAY);
Setting the Appearance of Canvas Objects
Each canvas has a pen. You use SetCtrlAttribute to set canvas pen attributes.
SetCtrlAttribute (panelHandle, canvas, ATTR_PEN_WIDTH, 20);
SetCtrlAttribute (panelHandle, canvas, ATTR_PEN_STYLE, VAL_DOT);
SetCtrlAttribute (panelHandle, canvas, ATTR_PEN_COLOR, VAL_MAGENTA);
SetCtrlAttribute (panelHandle, canvas, ATTR_PEN_FILL_COLOR, VAL_DK_GREEN);
SetCtrlAttribute (panelHandle, canvas, ATTR_PEN_MODE, VAL_NOT_XOR_MODE);
unsigned char newPattern[8] = {0x99, 0x33, 0x66, 0xCC, 0x99, 0x33, 0x66, 0xCC};
SetCtrlAttribute (panelHandle, canvas, ATTR_PEN_PATTERN, newPattern);

CanvasDefaultPen resets all these attributes to their default values.
You also can get and set the position of the pen. CanvasDrawLineTo is the only function affected by the pen position.
SetCtrlAttribute (panelHandle, PANEL_CANVASPOS, ATTR_PEN_WIDTH, 3);
CanvasSetPenPosition (panelHandle, PANEL_CANVASPOS, MakePoint (25, 25));
CanvasDrawLineTo (panelHandle, PANEL_CANVASPOS, MakePoint (25, 100));

Dimming Objects on a Canvas Control
int width, height;
GetCtrlAttribute (panelHandle, canvas, ATTR_WIDTH, &width);
GetCtrlAttribute (panelHandle, canvas, ATTR_HEIGHT, &height);
CanvasDimRect (panelHandle, canvas, MakeRect (0, 0, height, width));

Modifying the Canvas Coordinate System
A canvas has a built-in pixel-based Cartesian coordinate system, where (0,0) represents the top, left corner of the canvas. You perform all drawing relative to this coordinate system.
All canvas control functions use this coordinate system, except for CanvasGetPixel and CanvasGetPixels, which use unscaled pixel coordinates rather than the canvas coordinate system.
You can modify the coordinate system:
SetCtrlAttribute (panelHandle, PANEL_CANVASMODCOORD, ATTR_XCOORD_AT_ORIGIN, -10.0);
SetCtrlAttribute (panelHandle, PANEL_CANVASMODCOORD, ATTR_YCOORD_AT_ORIGIN, -10.0);
SetCtrlAttribute (panelHandle, PANEL_CANVASMODCOORD, ATTR_XSCALING, 2.0);
SetCtrlAttribute (panelHandle, PANEL_CANVASMODCOORD, ATTR_YSCALING, 2.0);
CanvasDrawRect (panelHandle, PANEL_CANVASMODCOORD, MakeRect (0, 0, 60, 60), VAL_DRAW_FRAME_AND_INTERIOR);

Obtaining the Color Values of Pixels
/* Obtain the color of one pixel. */
int pixelColor;
CanvasGetPixel (panelHandle, PANEL_CANVASCOLOR, MakePoint (5, 5), &pixelColor);
SetCtrlVal (panelHandle, PANEL_PIXEL, pixelColor);
/* Obtain the values of pixels within a rectangular area. */
int pixelColors[1600];
CanvasGetPixels(panelHandle, PANEL_CANVASCOLOR, MakeRect(0, 0, 40, 40), pixelColors);
You obtain the color values from the off-screen bitmap, not the screen. Unlike other canvas control functions, CanvasGetPixel and CanvasGetPixels use unscaled pixel coordinates rather than the canvas coordinate system.
Optimizing the Performance of a Canvas Control
Anti-Aliasing
Anti-aliasing causes canvas objects to draw more smoothly. However, if you enable anti-aliasing, consider the following caveats and how they might affect the manner in which you draw complex shapes:
- The drawing speed is significantly slower.
- Thick lines are not rounded.
By default, canvas controls do not draw anti-aliased plots. To enable anti-aliasing, use the following function:
SetCtrlAttribute (panelHandle, controlID, ATTR_ENABLE_ANTI_ALIASING, 1);
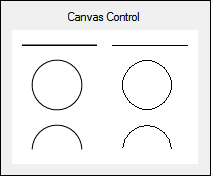
In the following image, the canvas objects on the left are drawn with anti-aliasing enabled, and the objects on the right are not.

Batch Drawing
Although you can call the drawing functions at any time, they are most efficient when you call them from within a batch drawing operation. For optimal performance, include as many drawing primitives as possible within a batch drawing operation.
int canvasHeight, canvasWidth, linesDrawn, xPoint, yPoint;
GetCtrlAttribute (panelHandle, PANEL_CANVASBATCH, ATTR_HEIGHT, &canvasHeight);
GetCtrlAttribute (panelHandle, PANEL_CANVASBATCH, ATTR_WIDTH, &canvasWidth);
CanvasStartBatchDraw (panel, PANEL_CANVASBATCH);
for (linesDrawn = 0; linesDrawn < 50; linesDrawn++)
{
xPoint = rand () % (canvasWidth + 1);
yPoint = rand () % (canvasHeight + 1);
CanvasDrawLineTo (panel, PANEL_CANVASBATCH, MakePoint (xPoint, yPoint));
}
CanvasEndBatchDraw (panelHandle, PANEL_CANVASBATCH);

Off-Screen Bitmap
Each canvas has an off-screen bitmap that LabWindows/CVI uses to restore the appearance of the canvas whenever you cover and then re-expose a region. The off-screen bitmap serves as temporary storage for the bitmap. You can choose to draw directly to the screen, bypassing the off-screen bitmap. If you draw to the off-screen bitmap, you can choose whether to update the screen immediately or wait until draw events are processed.
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_DRAW_POLICY, VAL_DIRECT_TO_SCREEN);
CanvasUpdate (panelHandle, PANEL_CANVAS, MakeRect (0, 0, 25, 25));
The ATTR_OVERLAPPED_POLICY attribute controls what occurs when you draw to a canvas that is overlapped by another control.
SetCtrlAttribute (panelHandle, PANEL_CANVAS, ATTR_OVERLAPPED_POLICY, VAL_DRAW_ON_TOP);
Related Topics
In This Section
- Creating a Canvas Control
- Drawing on a Canvas
- Deleting a Canvas Drawing
- Confining the Drawing Area to a Specific Region
- Changing the Background Color
- Setting the Appearance of Canvas Objects
- Dimming Objects on a Canvas Control
- Modifying the Canvas Coordinate System
- Obtaining the Color Values of Pixels
- Optimizing the Performance of a Canvas Control