LabVIEW Splitter Bars Explained
Overview
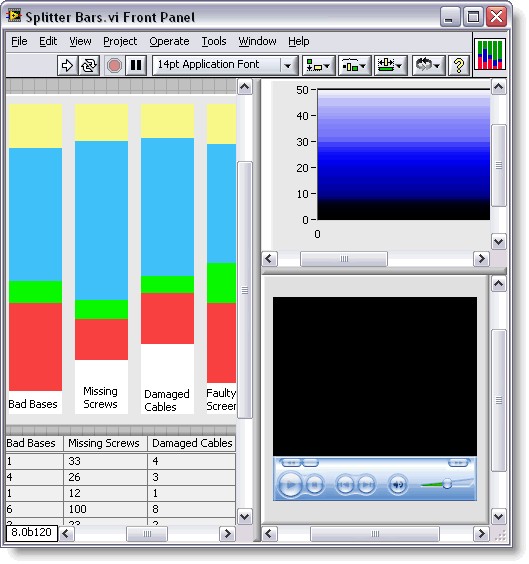
Description of Splitter Bars
The Hierarchy of Splitters
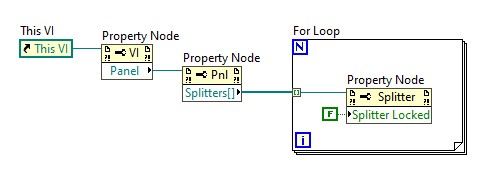
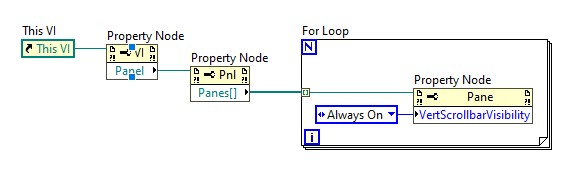
The front panel of any VI initially has a single pane that fills the window. The front panel owns this pane, serving as the pane's parent. Each time you drop a splitter onto a pane, it replaces the pane in the hierarchy and creates two new panes which are also owned by the front panel. Splitters are also owned by the front panel. To select splitters or panes you can iterate through the array of splitters or panes like below or create a reference.

Configuring Splitters
Once you have laid out your desired set of panes and splitters on the front panel, you must decide how the layout will interact with the user. Which panes will grow when the user resizes the window? Should the user be able to resize all the panes on the front panel? What will the objects on each pane do as the user resizes the panes?
You can configure splitters and panes by accessing the shortcut menu of the splitter or by using Property Nodes.
The splitter sizing and pane sizing submenus offer options for the behavior of these objects when the user resizes the window or moves a parent splitter. You can make the splitter maintain its distance to the edge of either child, or you can have the splitter maintain the ratio in size between its two children. For example, if you have a front panel with one vertical splitter, and its sizing property is set to Sticks to Left, the left pane will not change size when you resize the window's width. If you shrink the window from the right, the splitter will not move. If you shrink the window from the left, the splitter will move as far as you move the left edge of the window, to maintain its distance to the left edge.
You also can configure how controls on a pane react when the user resizes the pane. If you want the controls on a pane to maintain their position relative to a particular edge of the pane, select the item in the Pane Sizing submenu that corresponds to that edge. For example, to make the controls on a pane maintain their distance to the right edge of the pane, select Origin Sticks Right. You also can make controls scale their bounds with the bounds of the pane. You have the option of selecting one control to scale with the pane, or making all objects on the pane scale. If you have only one control on a pane, you can make it scale to fill the pane.
Using Splitters to Create a Toolbar
Splitters add the powerful ability to create toolbars on front panels that you can configure with any LabVIEW control. A toolbar is merely a region (pane) set aside to hold frequently used controls, while the rest of the application is free to change (by scrolling, for example).
To create a toolbar at the top of your VI, simply place a horizontal splitter on the front panel, and place a set of controls in the upper pane. A useful configuration would keep the splitter locked and set to Sticks to Top, with the upper pane's scrollbars set to Always Off. You also can paint the pane and size the splitter to make the pane blend seamlessly with the menu bar. Meanwhile, the lower pane is free to scroll, or can be further split, without affecting the controls on the toolbar.
Using Splitters to Create a Status Bar
You can use splitters to create a status bar very similarly to using a splitter to create a toolbar (see section above). In this case, however, the splitter should be set to Sticks to Bottom and placed near the bottom of the front panel.
How to use Splitter Bars
How to Configure a Pane's Scrollbar
Each scrollbar on a pane has three possible visibility settings:
- Always On - the scrollbar is visible at all times
- Always Off - the scrollbar is hidden at all times
- Off While Running - the scrollbar is visible in edit mode, and hidden in run mode
To configure the settings of a pane's scrollbar, right-click on an adjoining splitter bar. The splitter's shortcut menu will include a submenu for the pane. In the pane's submenu, there is a submenu for each scrollbar. Select the submenu for the scrollbar and choose the setting you want to use.
How to Prevent the User from Being Able to Move a Splitter Bar
You can lock a splitter bar in place, preventing the user from moving it to a different position.
Right-click on the splitter, and select Locked on the shortcut menu.
How to Remove a Splitter Bar
- Right-click on the splitter bar, and select Remove Entire Splitter Hierarchy. This option will remove this splitter and any other splitters that are children of the first splitter (see section in Concepts about splitter hierarchy). LabVIEW replaces the panes that these splitters were separating with one larger pane. Any objects on these panes will stay in their same screen position.
- Right-click on the splitter bar, and select Remove with Adjoining Splitters. This option will remove the splitter as well as any splitters whose ends touch the first splitter. LabVIEW removes these adjoining splitters in the same manner as the Remove Entire Splitter Hierarchy option.
How to Configure a Splitter's Behavior When the User Resizes the Window
A splitter has three possible settings for its action when its owner resizes (see section in Concepts about splitter hierarchy).
- Splitter Sticks Left - the splitter maintains its distance to the left edge of its left child
- Splitter Sticks Right - the splitter maintains its distance to the right edge of its right child
- Splitter Sizes Proportionally - the splitter positions itself to maintain the ratio of its left child's size to its right child's size.
To change this setting, right-click on the splitter and access the Splitter Sizing submenu.
How to Configure the Behavior of Objects on a Pane when the Pane Resizes
When the user resizes a pane, the objects on the pane maintain their distance to two edges (a vertical edge and a horizontal edge) of the pane. To configure which edges the objects stick to, access the pane's shortcut menu (accessible through an adjoining splitter's shortcut menu) and select the desired edge from the Pane Sizing submenu. For example, to make the controls on the pane maintain their distance to the right edge of the pane, select Origin Sticks to Right.
How to Make an Object Scale with a Pane
To make an object's bounds scale with the pane's bounds as the pane resizes, right-click on the object, and select Scale Object with Pane. This option will not be available if another object is currently set to scale with the pane, or if the pane is set to Scale all Objects with Pane. After you designate a single object on the pane to scale automatically, gray lines outline several regions on the pane. The regions define the positions of the other objects on the pane in relation to the object you want to scale. When you resize the pane, the object you set to scale automatically resizes and repositions itself relative to its original location. The gray lines disappear when you run the VI. To set an object not to scale with the pane, right-click on the object and deselect the Scale Object with Pane option. Also see Fit Control to Pane. You also can use the Pane's Set Scaling method to programmatically set a single pane object to scale.
How to Make a Control Fill a Pane
To make a control fill the pane, it must be the only object in the pane. Right-click on the control, and select Fit Control to Pane. The control will resize itself to fill the pane, and will then be set to scale with the pane (see Scale Object with Pane), so that it continues to fill the pane as the pane resizes.
How to Set All Objects on a Pane to Scale
Access the pane's shortcut menu (accessible through the adjoining splitter's shortcut menu) and in the Pane Sizing submenu, select Scale all Objects with Pane. After selecting this option, resizing the pane causes all objects on the pane to resize and reposition themselves relative to their original locations. If you select Scale all Objects with Pane and a single object on the pane is already set to scale, a dialog box appears that prompts you to select between setting automatic scaling for the one particular object or all objects on the pane. You also can use the Pane's Set Scaling method to programmatically set all the pane's objects to scale.